티스토리 뷰

들어가기전
gui,add 사용 유무에따라 progress / progress bar 로 크게2가지로 나누어 설명하겠다.
progress는 이전 #31강을 참고하길바란다.
Gui, Add, Progress,x좌표 y좌표 w너비 h높이,진행율
이전 #31강을 이해했다면 이번 #32강은 별다른게없다.
또한,어려운 파라미터가 없으니 예제를 통해 습득하자
예제
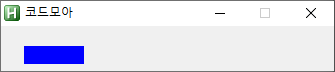
Gui, Add, Progress, x22 y19 w300 h20 cblue v코드모아,1 → v라벨 c라벨을 사용했다.
Gui, Show
return
i=0
F9::
i++
GuiControl,,코드모아,%i%0
if(i=10) → 조건문을 사용하여 진행율 100%가 되면 종료하게했다.
{
msgbox,64,코드모아,완료
exitapp
return
}

C라벨을 사용하지않으면 기본색으로 나타난다.

약간의 응용
Gui, Add, Progress, x12 y19 w410 h20 v코드모아,1
Gui, Add, Text, x180 w100 h20 v코드모아2,
Gui, Show,autosize,코드모아
return
i=0
F9::
i++
GuiControl,,코드모아,%i%0
GuiControl,,코드모아2,진행율 : %i%0/100
if(i=10)
{
msgbox,64,코드모아,완료
exitapp
return
}

'Autohotkey(오토핫키)' 카테고리의 다른 글
| #31.오토핫키 Progress (0) | 2019.12.12 |
|---|---|
| #30.오토핫키 Inidelete (0) | 2019.12.11 |
| #29.오토핫키 FileGetAttrib (0) | 2019.12.11 |
| #28.오토핫키 FileCopy (15) | 2019.12.11 |
| #27.오토핫키 FileDelete (0) | 2019.12.11 |
댓글